





При використанні кольору в комп’ютерній графіці необхідно чітко відчувати різницю не тільки в кольорах, але й у найтонших відтінках, розуміти, як їхнє застосування буде впливати на сприйняття глядачем малюнка. Правильно підібрані кольори можуть, як привернути увагу до бажаного зображення, так і відіпхнути від нього. Лише за допомогою зміни кольору можна викликати радість, інтерес, тугу, страх, нудьгу.

Існує дуже велика кількість відтінків, однак у кожної людини є свої улюблені, вибір яких зв’язаний, як затверджують психологи, з особливостями кожної окремої особистості. Тому при виборі кольорової гами потрібно спиратися, у тому числі, і на передбачуваний психологічний портрет середньостатистичного глядача. Слід зазначити, що не тільки різні люди реагують на той самий колір по-різному, але і цілі народи. Це зв’язано з традиціями, у яких виховувалася нація. Наприклад, у європейських країнах білий — це колір чистоти і безвинності, а у деяких східних народів даний колір є кольором жалоби. Додаткова складність виникає через те, що колір як об’єктивна фізична величина в природі не існує.
Незважаючи на те, що колір, на відміну від форми, поняття суб’єктивне, існують універсальні закони його використання, які дизайнер повинний знати і використовувати на практиці.
Спочатку розглянемо, як улаштований колір. У теорії кольору прийнята наступна термінологія:
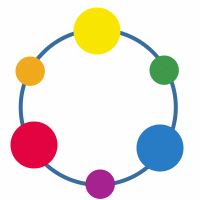
- ПЕРВИННІ КОЛЬОРИ – червоний, жовтий і синій – основа для інших кольорів. Кожний із семи мільйонів відтінків, що ми розрізняємо, можна скласти з цих основних «будівельних блоків». Ці кольори не можна одержати при змішанні інших фарб. Якщо червоний, синій і жовтий колір змішати в рівних частках, то буде чорний.
- ВТОРИННІ КОЛЬОРИ – виходять при змішанні двох основних кольорів. До них відносяться:фіолетовий (комбінація червоного і синього), помаранчевий (змішання червоний і жовтого) і зелений (жовтий плюс синій).
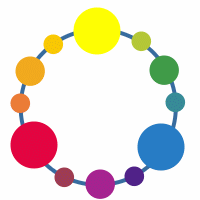
- ТРЕТИННІ КОЛЬОРИ – так називають кольори, які можна створити змішанням одного основного й одного вторинного кольорів. Їх шість: шафрановий (червоний з оранжевим), янтарний (жовтий з оранжевим), цитрусовий (жовтий із зеленим), бірюзовий (синій із зеленим), бузковий (синій з фіолетовим), пурпурний (червоний з фіолетовим).


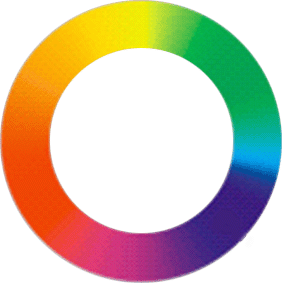
Колірне коло

Колірне коло — абстрактний ілюстративний спосіб відображення безперервності переходів між кольорами.
Колірне коло поділяється на теплі і холодні кольори.
Теплі кольори – у їхньому складі більше червоного і жовтого. Вони оживляють композицію. Чисті кольори цієї частини спектра дуже ефектні і відволікають увага від холодних кольорів – відтінки виглядають не настільки різко. Важлива властивість теплих кольорів – зорно наближати пофарбовані в них предмети.
Холодні кольори – у них висока концентрація синього. Це, наприклад, фіолетовий, голубий і деякі зелені тони. Вони заспокоюють. Чисті кольори холодної частини спектра несуть умиротворення в жаркі сонячні дні, але яскраві теплі кольори їх приглушують. Важлива властивість холодних кольорів – зорно віддаляти пофарбовані в них предмети.
Білий, сірий і чорний – це ахроматичні кольори. У буквальному перекладі з грецького – безбарвні. Хроматичні кольори з ахроматичними найбільш гармонічні в наступних сполученнях: червоний, оранжевий і жовтий (теплі) з чорним; блакитний, синій, фіолетовий (холодні) з білим.
Нейтральні кольори – це кольори, що розташовані в найсвітлішій частині колірного диска. Вони можуть служити відмінною противагою яскравим і соковитим кольорам, їх добре включати в контрастну колірну гармонію – щоб зрівноважити занадто яскраві сполучення. Найбільш розповсюджені нейтральні кольори: світло-сірий, бежевий, кремовий, білі і сірий відтінки. У сполученні з коричневим створюють актуальну, дуже спокійну і приємну, так звану «екологічну» гаму. Чорний і білий практично ідеально сполучаються з всіма іншими кольорами, і, особливо, один з одним. Тому, якщо є вибір, то завжди простіше зробити роботу саме в цих кольорах.
ШРИФТ
Блок з текстом повинен обмежуватися 40-50% ширини сторінки.
Між абзацами повинен бути 1,5 інтервал.
Контраст фону та тексту повинен укладатися в 75-90%.
Комфортний для очей шрифт — 12-16 px, але навіть самий дрібний блок не повинен бути менше 10 px.
Міжрядковий інтервал витримується щодо величини шрифту і вимірюється у відсотках, в ідеалі — 140-150% буде достатньо.
• Використовуйте мінімальну кількість шрифтів у вашому дизайні.

Використання більш, ніж трьох шрифтів одночасно може призвести до того, що ваш додаток / сайт виглядатимуть перевантаженим та несприймабельно. Краще обмежити кількість використаних сімейств шрифтів до мінімуму (два — достатньо, хоч часто достатньо і одного), і дотримуватися тих самих шрифтів на всьому проекті.
• Залишайтеся з одним шрифтом, поки не освоїте його
Сучасні шрифти можна використовувати з багатьма різними стилями, що означає, вони мають спільні та відмінні риси. Шрифти з більшим діапазоном стилів допоможуть вам диференціювати текст у різних контекстах, наприклад, у кнопках або мітках. Хорошим прикладом є шрифт Сан-Франциско від Apple.

• Виберіть правильний розмір шрифту

• Вирівнюємо текст вліво і подумайте про розриви між блоками тексту

• Уникайте Caps


КОМПОЗИЦІЯ

Композиція походить від латинського compositio, яке можна перекласти, як «складання», «пов’язування», «поєднання» чи «зіставлення». Це складання цілого з окремих частин. Оцим цілим і окремими частинами може бути що завгодно.
Наприклад: цілий букет складається з окремих квітів. Це квіткова композиція. Мелодія складається з мотивів та звуків. Це музична композиція.
При цьому, щоб ціле дійсно стало композицією, йому потрібно ще дещо — ідея.

Ідеєю композиції може бути будь-що.
Наприклад
- Ідея посадкової сторінки курсу «Основи вебдизайну» — спонукати якомога більше людей, яким ця тема цікава, зареєструватись на цей курс.
- Ідея табличок в навігаційному дизайні — якомога швидше та зрозуміліше пояснити людині, як зорієнтуватись в конкретному просторі;
- Ідея Святослава Вакарчука, коли він співає свої пісні, — передати певні емоційні переживання.
Відповідно, пісні Святослава Вакарчука, таблички в навігаційному дизайні та посадкова сторінка нашого курсу — це все композиції.
Композиційна будова як ще одне визначення композиції
♥ В контексті графічного дизайну, композиція — це ваш твір.
♥ Візитівки — це графічна композиція.

♥ Дизайн сайту — це графічна композиція.

♥ Рекламний білборд — це графічна композиція.

Під композицією, в залежності від контексту фрази, можуть розуміти як твір в цілому, так і окрему його властивість.

Інфографіка – це спосіб подачі інформації за допомогою графічних елементів (діаграми, графіки, образи). Іншими словами, інфографіка – це візуалізація складної інформації.
Розрізняють статичну і динамічну інфографіку, вартість яких визначається складністю проекту, кількістю кадрів або інтерактивних елементів. До динамічної інфографіки відносяться gif-зображення, відео, а також деякі види презентацій.

Причини популярності інфографіки
-
добре запам’ятовується;
-
має практичну цінність;
-
її цікаво розглядати;
-
допомагає пояснити складне просто;
-
інфографіка створює враження про авторитетність;
-
нею можна легко поділитися в соціальній мережі.


Різновиди інфографіки
В основі інфографіки можуть бути різні підходи до подачі матеріалів. На основі цього, можна виділити такі види інфографіки:
-
mind map (або діаграма зв’язків) – структурує зв’язок навколо певного об’єкту шляхом побудови логічних ланцюжків;
-
дерево рішень – послідовна схема пошуку вирішення якої-небудь проблеми;
-
інструкція – допомагає користувачам легко зрозуміти, як застосовується певний інструмент або виконується процес (наприклад, приготування пирога);
-
схема (блок-схема, діаграма, гістограма);
-
інформаційні картки (факти і події з ілюстраціями і підписами).

Умови успіху інфографіки

Етапи розробки інфографіки
1. Розробка інфографіки починається з визначення теми.
2. Створення смислової концепції: збір інформації, аналіз даних та їх систематизація.
3. Побудова «скелету» інфографіки (блоків тексту з певною інформацією).
4. Розробкаграфічного ескізу інфографіки.
5. Художнє оформлення інфографіки: текстові та візуальні елементи комбінуються.
З інфографікою будь-який ваш проект або доповідь не тільки яскравіше виглядатиме, але і стане добре зрозумілою слухачам.
Онлайн-ресурси для створення інфографіки
○ Infogr.am
Простий 3-кроковий сервіс: оберіть шаблон, графічно унаочніть дані та поділіться інфографікою із друзями та знайомими. Infogr.am – це інструмент, який найбільше підходить для створення схем, графіків і карт. Великий плюс − можливість завантажити фото й відео, аби зробити свою інфографіку інтерактивною.

○ Wordle
Ресурс для створення словесних візуалізацій. Wordle працює максимально просто: вам треба ввести обране слово/словосполучення/речення і обрати дизайн. Тут зібрано десятки способів унаочнити дані, що дозволяють змінювати шрифт і колір.

○ Draw.io
Один із найзручніших і найпростіших безкоштовних ресурсів для створення діаграм і блок-схем. На сайті доступні різноманітні шаблони структур і форм. Draw.io також можна використовувати для створення графіків та UML-моделей.
Підтримується функція експорту готових схем, а також опція синхронізації з Google диском.


Презентація – це набір кольорових карток-слайдів спеціального формату до певної теми. На кожному слайді можна розмістити довільну текстову і графічну інформацію.
ВИМОГИ ДО СТРУКТУРИ ТА ЗМІСТУ ПРЕЗЕНТАЦІЙ
• Стислий виклад виготовлення, максимальна інформативність тексту.
• 12-18 слайдів.
• Наявність коротких та лаконічних заголовків, маркованих та нумерованих списків.
• Головну ідею треба викласти в першому рядку абзацу.
• Використовуйте табличні форми подання інформації (діаграми, схеми) для ілюстрації окремих фактів, що дозволяє подати матеріал компактно й наочно.
• Графіка має органічно доповнювати текст.
• Пояснення потрібно розміщувати якнайближче до ілюстрацій, із якими вони мають з’являтися на екрані одночасно.
• Усю текстову інформацію необхідно перевірити на дійсні орфографічні, граматичні та стилістичні помилки.


ДОДАТКОВІ ВИМОГИ ДО ЗМІСТУ ПРЕЗЕНТАЦІЇ
• Кожен слайд має відображати одну думку.
• Текст має складатися з коротких слів та простих речень.
• Рядок має 6—8 слів.
• Всього на слайді має бути 6—8 рядків.
• Загальна кількість слів не має перевищувати 50.
• Дієслови мають бути в одному з годинників.
• Заголовки мають привертати увагу аудиторії та узагальнювати основну позицію слайду.
• У заголовках мають бути і великі, і малі літери.
• Слайди не мають надто яскравих – зайві прикраси лише створюють бар’єр на шляху ефективної передачі інформації.
• Кількість блоків інформації за час відображення статистичних даних на одному слайді не має бути більше чотирьох.
• Підписи до ілюстрації розміщують під нею, а не над нею.
• Усі слайди презентації мають бути витримані в одному стилі.

Плакат – це художній засіб інформації агітаційного характеру.

Ідеальний плакат повинен бути не тільки яскравим та цікавим, але й доносити важливу інформацію до вашої аудиторії та сприйматися з великої відстані.
Зазвичай компонування рекламного плаката будується за певним планом:
- Візуальний образ
- Слоган
- Логотип або товарний знак.
- Зображення реального продукту


Published: Mar 9, 2022
Latest Revision: Mar 9, 2022
Ourboox Unique Identifier: OB-1292187
Copyright © 2022









