by Daria
Copyright © 2019
Комп’ютерна графіка
Поняття комп’ютерної графіки.
Растительные и векторные изображения, государственная власть. Формат файла растровых и векторных изображений. Налаштування параметр для готового зображення.
Особивості побудови й опрацювання векторних зображень. Побудова зображення з графічних примітивів.
Операции над обьектами и групами об’єктів.
Багатошаровы зображення, розница в шарах.
Додавання тексту до графического изображения и формата
Писля прочитання книги о ней:
Пояснювати поняття комп’ютерної графіки.
Пороговая особенность растительных и векторных изображений.
Поясню, что присущи растительные и векторные графические редакторы.
Навигация по формату векторной и растровой графики.
Пояснювати , я знаю, что имело полномочия по отношению к населению и в розницу.
Створюти и редкие векторные и зображення.
Змінювати формат і налаштовувати Параметри зображення для його використання з певной меты.
Групповые и розыгрыши, обертати, декларации и масштабирование на зображенни.
Використовує шарики для створення зображень.
Находящиеся в стадии разработки графические редакторы в течение часа стволовня зображення
Обозначение вибрационного способа подання зображення для потребителя

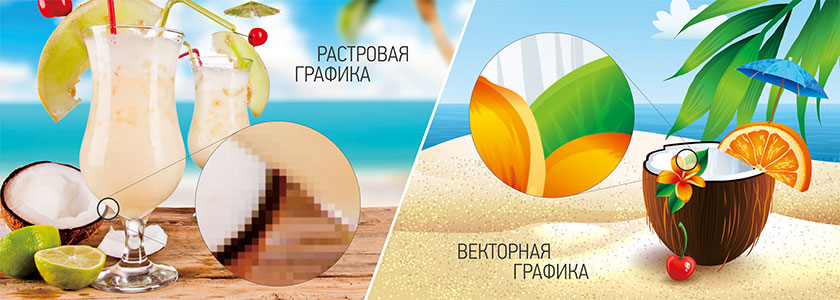
Компоненты графического интерфейса – все это содержит информацию о методиках и методах демонстрации графических элементов для дополни- тельной техники. Комп’ютерну графіку розділяють на:
Векторна графіка – спосіб представлення об’єктів і зображень в комп’ютерній графіці, заснованої на використанні елементарних геометричних об’єктів . Об’єкти векторної графіки є графічними зображеннями математичних функцій.
Зображення у векторному форматі дає простір для редагування. Зображення може без втрат масштабуватися, повертатися, деформуватися. Тривимірні об’єкти і простору у векторній графіці імітувати простіше, ніж в растровій. Кожне таке перетворення виконується наступним чином: старе зображення (або фрагмент) стирається, і замість нього будується нове. Математичний опис векторного малюнка залишається колишнім, змінюються тільки значення деяких змінних, наприклад коефіцієнтів.
Векторні операції. Векторні графічні редактори, як правило, представляють можливість обертати, переміщати, відображати, розтягувати, нахиляти, деформувати, виконувати відображення в себе, комбінувати примітиви в складніші об’єкти.
Існує велика кількість векторних графічних редакторів. Ось деякі з них:
1. Gravit Designer
2. Vectr
3. SVG-Edit
4. Inkscape
Більш детально ми розглянемо графічний редактор :
Gravit Designer
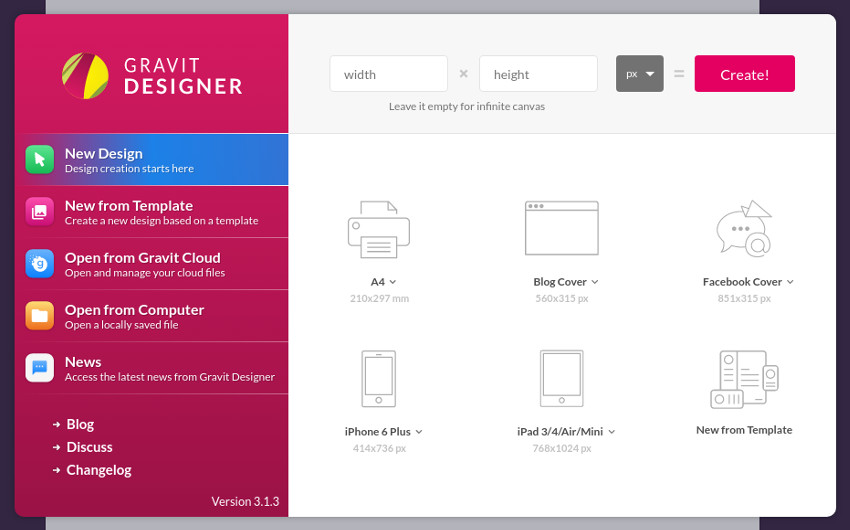
Gravit Designer – редактор векторної графіки, що отримав велике поширення як альтернатива пакетним рішенням від Adobe і Corel за рахунок широкого охоплення платформ, а також наявності онлайн-версії, що працює в браузері. При запуску, нас зустрічає вітальний екран, який дає нам можливість задати бажану висоту і ширину нашого документа. Однак ми також можемо залишити поля висота і ширина порожніми і наше полотно буде нескінченним; фантастична функція, коли ви не знаєте, яким розміром буде ваш дизайн.

Також на цьому першому екрані ми отримуємо більше п’ятдесяти наборів заданих розмірів на вибір, з дев’ятнадцятьма предустановками для друку, вісім для дизайну веб-сайту, п’ятнадцять для обкладинок і контенту соцмереж, шість для телефонів і годин, і сім для планшетів.
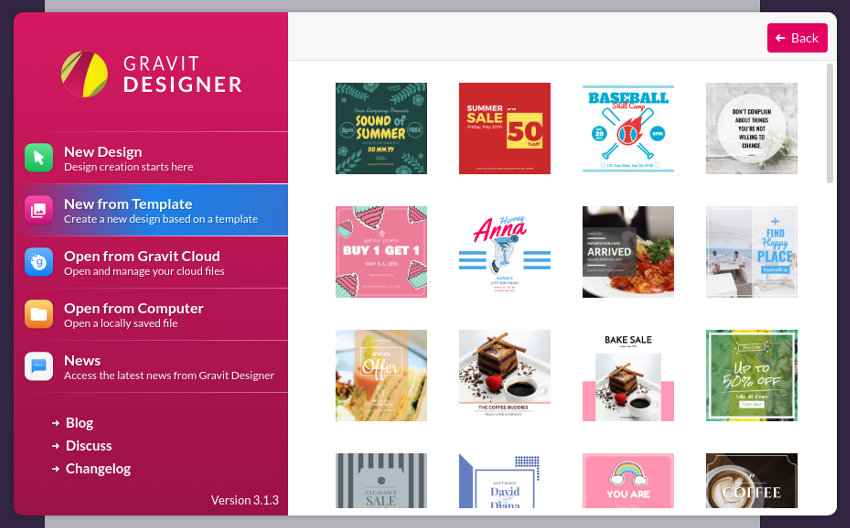
Крім того, якщо ви зареєструєте безкоштовну обліковий запис на Gravit Cloud, ви можете отримати доступ до нового діапазону готових шаблонів, клацнувши вкладку New from Template в лівій частині екрана привітання.

Тут ви знайдете п’ятдесят зображень соц.медіа, тридцять шість презентацій слайдів, вісімнадцять плакатів, двадцять чотири зображення для статей в Facebook, двадцять три зображення для блогу, двадцять шість постерів А4 і двадцять Картні малюнків і всі вони готові до використання. Всі вони готові до використання так, як вони є, або можуть використовуватися в якості основи для копіювання
На щастя, інтерфейс Gravit Designer досить зрозумілий інтуїтивно, тому це не повинні викликати складнощів. Проте, ми коротко розглянемо ключові компоненти.
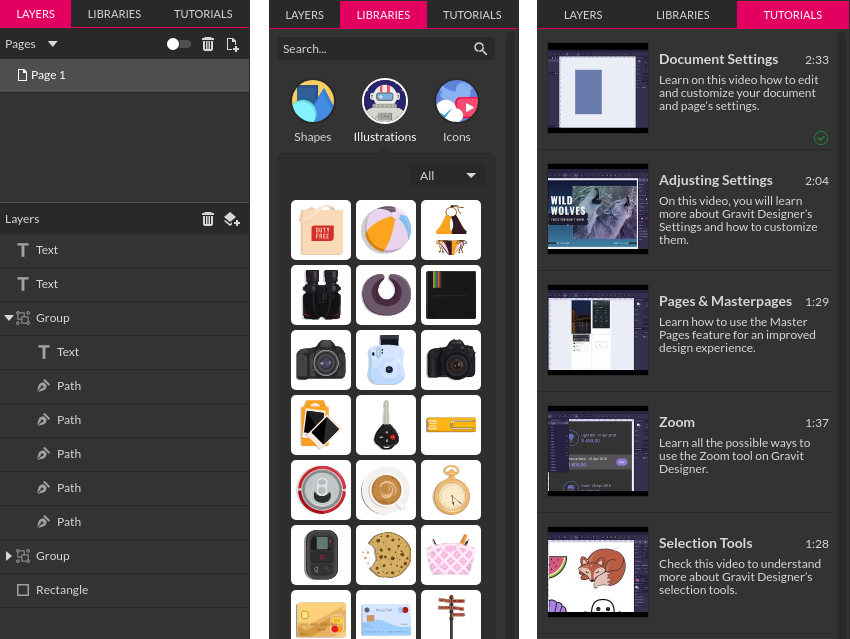
Нагорі розташовується наша панель інструментів з усіма інструментами, які ви очікуєте знайти в векторному додатку, такими як переміщенням полотна і прив’язка, інструменти для створення і вибору контурів і тексту, операції з перевертанням і поворотом фігури, операції з декількома фігурами, порядок укладання, а також експорт і гарячі клавіші для режиму презентації. може бути відкрито відразу кілька документів і будуть відображатися через вкладки у верхньому правому куті.
Gravit menu options З лівого боку у нас є три вкладки: Layers, Libraries і Tutorials. Вкладка з уроками (tutorials) (через її переміщення в рядок меню Help з версією 3.2.), Що відмінно підходить для допомоги, коли ви вперше використовуєте Gravit. Вкладка бібліотек (libraries) надає вам велику колекцію активів для перетягування – це на додаток до шаблонів, про які ми говорили вище. Вкладка шарів (layers) – це те, що ви будете тримати відкритим більшу частину часу, так як відображає список ваших сторінок (коротко про сторінки) і, звичайно ж, ваші шари.

Published: Nov 29, 2019
Latest Revision: Nov 29, 2019
Ourboox Unique Identifier: OB-691728
Copyright © 2019








