
Що таке інфографіка?
Вивчаючи у школі різні предмети ви досить часто використовували наочність для кращого сприйняття та аналізу відомостей. Це малюнки, графіки, діаграми, схеми,
таблиці. Ви також використовували їх у своїх рефератах, комп’ютерних презентаціях.

Ix часто можна побачити на екранах телевізорів. різних сайтах. рекламних щитах (білбордах), під час презентацій нових товарів або подій тощо. Графічне подання
відомостей, даних різних видів називають інформаційною графікою, або інфографікою.
Детальніше можете дізнатись із відео.
Розглянемо типи інфографіки
● Виділяють 4 основних види інфографіки:
● Статична – тут подаються лише факти, числові дані та взаємозв’язки між ними. Вона має вигляд давно відомих нам графіків та діаграм. 
● Динамічна – покликана візуалізувати динаміку зміни або певний прогрес.
Найчастіше використовується для подання економічних та статистичних показників. 
● Інфографіка-інструкція – демонструє послідовність дій з метою навчання або
пояснення певних процесів.

● Відеоінфографіка – може поєднувати різноманітні напрямки візуалізації даних, що швидко фіксуються у свідомості користувача, завдяки їх зачитуванню.

10 порад зі створення якісної інфографіки
Такий інструмент візуалізації даних, як інфографіка, може бути і красивим і корисним, але тільки в тому випадку, якщо робота виконана дійсно якісно.
Розглянемо поради:
1. Визначтеся з цілями.
2. Зосередьтеся на своїй ніші.
3. Обробіть інформацію.
4. Сформуйте історію.
5. Шукайте проблеми і суперечливі теми.
6. Сконцентруйтеся на просуванні.
7. Розставляйте акценти.
8. Виберіть правильну графіку.
● кругові діаграми. Чітку відповідь на питання у вигляді цифр або відсотків;
● карти даних. Великі вибірки даних;
● лінійні графіки (або їхні комбінації). Демонстрація тенденцій у розрізі часу;
● гістограми. Графіки розподілу даних.
9. Працюйте над поширенням.
10. Рівняйтеся на кращих.

Розроблене планування виконання проекту на тему “Інфографіка”
Ресурси для створення інфографіки
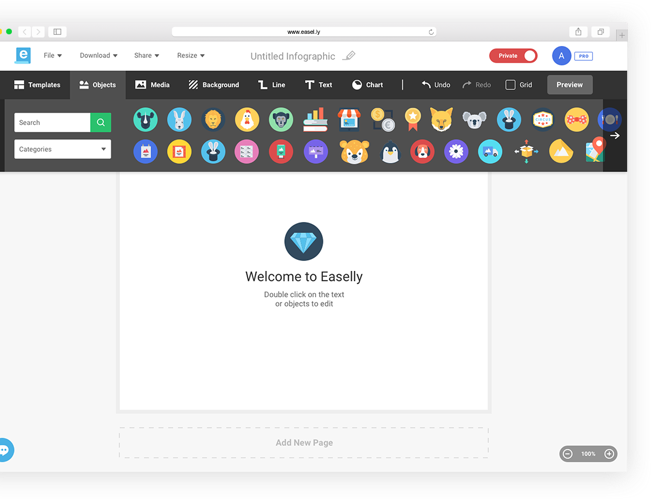
■Easel.ly (www.easel.ly) — пропонує набір безкоштовних шаблонів для створення інфографіки. Всі структурні елементи майбутньої інфографіки можна редагувати і налаштувати на свій смак. У цьому сервісі є також бібліотека готових форм, стрілок. покажчиків і ліній для створення блок-схем, легке налаштування колірних палітр і шрифтів. Також можна додавати зображення з носіїв даних;

Відео-інструкція створення інфографіки на даному сервісі.
■Infogr.am (infogram.com) — частково безкоштовний ресурс для створення схем, графіків і географічних карт з можливістю завантаження відео та фото для створення інтерактивної інфографіки. Усі дані для майбутньої інфографіки заносяться в таблицю. Ix можна редагувати в будь-який момент, а вбудований генератор автоматично оновить готову інфографіку. Після завершення всіх правок
результат можна опублікувати на сайті infogram, вбудувати створену інфографіку у свій сайт або блог, а також поділитися посиланням із друзями, використовуючи
соціальні мережі;

Відео-інструкція створення інфографіки на даному сервісі.
■Venngage (venngage.com) – частково безкоштовний ресурс для створення і публікації інфографіки з досить простим у використанні набором можливостей. Для
користувачів доступні готові схеми, теми оформлення, графіки та піктограми, також можна завантажити авторські зображення і тло.

Інструкційна картка easel.ly
- Відкрийте вікно браузера.
- Відкрийте сайт за адресою www.easel.ly.
- Виберіть Empty Template (англ. Empty Template — порожній шаблон).
- Виділіть на шаблоні, шо відкрився, усі допоміжні фігури і пояснювальні тексти і видаліть їх, використавши клавішу Delete або команду Delete контекстного меню.
- Виберіть кнопку backgrownds (ax-1m. backgrownds — фони) і у списку фонів виберіть той. що відповідає зразку (мал.).
- Виберіть кнопку text (англ text — текст), зі списку шаблонів текстів перетягніть на інфографіку шаблон заголовка header (англ. hеadеr — заголовок) і розмістіть його в місці, шо відповідає зразку.
- Двічі клацніть на шаблоні заголовка, змініть текст відповідно до зразка, виділіть змінений текст, установіть його колір червоний, розмір шрифту 36, вирівнювання по центру.
- Виберіть кнопку Objects ( англ. Objects — об`єкти), у списку категорій виберіть категорію avatar (англ. avatar— аватар, графічне подання людини), зі списку картинок, що відкрився, перетягніть на інфографіку ту, що відповідає зразку, розмістіть її в потрібному місці, виділіть її, змініть розміри відповідно до зразка.
- Виберіть кнопку shapes (англ. shapеs — фігури), у правій частині списку фігур, що відкрився, натисніть кнопку See Аll (англ.- подивитися все), з повного списку фігур перетягніть на інфографіку круг, розмістіть його і змініть розмір відповідно до зразка.
- Виділіть круг, скопіюйте його тричі, використавши його контекстне меню, розмістіть чотири круги відповідно до зразка.
- Виберіть кнопку draw (англ. – малювати) і, використовуючи інструменти відрізок і стрілка, намалюйте відрізки і стрілки відповідно до зразка.
- Виберіть кнопку Objects, y списку категорій виберіть категорію agriculture (англ. — сільське господарство), зі списку картинок, що відкрився, перетягніть на інфографіку ту, що відповідає зразку, розмістіть її в потрібному місці, виділіть її, змініть розміри відповідно до зразка.
- Виконайте upload (англ. — завантажити звідкись, імпортувати) =>Add files (англ Add files — додати файли), виділіть у папці. що вкаже вчитель, значки файлів з малюнками, які відповідають зразку, та натисніть кнопку Відкрити.
- Змініть розміри малюнків, що відкрилися, і розмістіть їх у кругах відповідно до зразка.
- Доповніть приклад інфографіки іншими елементами за власним бажанням.
- Збережіть вашу роботу на сайті, використавши меню Save (англ, – зберегти).
- Збережіть вашу роботу на комп’ютері у вашій папці, виконавши Download (англ.— завантажити кудись, експорту вати) => Export My Work (англ.— експорту вати мою роботу).
- Закрийте вікно браузера
Published: May 4, 2019
Latest Revision: May 4, 2019
Ourboox Unique Identifier: OB-620623
Copyright © 2019








