
Правила кольорів
Головний інструмент, який застосовують для комбінування відтінків, – це колірний круг. З його допомогою можна знайти ефектні поєднання, які гармонійно виглядають разом. Але спочатку треба зрозуміти принципи роботи з ним.
Гармонійні комбінації народжуються з:
- 3 кольорів, які в колі утворюють трикутник. Класична тріада – коли кожен елемент трійки віддалений від іншого на рівну відстань. Один колір панує, два інших доповнюють його. Ще є аналогові тріади – поєднання відтінків, що лежать поруч один з одним на колірному колі.
- 4 кольорів, що утворюють прямокутник. Складна схема, при якій 1 колір – головний, 2 – додаткових, а ще один – підкреслює акценти. Всі 4 кольори не можна використовувати як основні: з’явиться дисбаланс, дизайн буде, що називається, різати око.
- Контрастів, тобто поєднань 2 кольорів, розташованих в колі протилежно.
Такі комбінації називають колірними схемами. Вони залишаються гармонійними незалежно від того, який кут повороту.
Щоб швидше зорієнтуватися в підборі кольору, треба засвоїти ще кілька нескладних правил:
- Гармонійними є тони, які близькі за спектром. Наприклад, поряд з червоним в колі розташовуються рожевий, помаранчевий.
- Комплементарні або додаткові відтінки – пара, розташована в колі навпроти. Це, припустимо, синій з жовтим, зелений з червоний. Їх не можна використовувати на рівних: один – завжди основної, іншої – додатковий. Ступінь контрасту значний, і такі поєднання краще застосовувати, коли якусь інформацію необхідно підкреслити. Наприклад, синій – фон, жовтий – колір акценту.
Сервіси, які допомагають і дизайнерам, і любителям швидко і легко знайти своє поєднання:
- Adobe Color CC. Є кілька режимів підбору, багато палітр.
- Paletton.com – теж легкий в роботі.
Одного онлайн-помічника більш ніж достатньо! Просто виберіть той, який зручніше особисто вам. Взагалі підбір кольорів для сайту – справа непроста і суб’єктивна. Завдання полегшується, коли вже розроблений фірмовий стиль: зрозуміло, які відтінки потрібно використовувати.
Значення відтінків
Багатьох при виборі кольору цікавить його значення. Коротко, як сприймаються кольори в дизайні сайту:
- Чорний: сила, лаконічність, влада.
- Білий: свіжість, ясність, чистота.
- Бежевий: скромність, нейтралітет, ніжність.
- Відтінок слонової кістки: стиль, елегантність, комфорт.
- Сірий: строгість, професіоналізм, контроль.
- Фіолетовий: еліта, розкіш, романтика.
- Синій: спокій, стабільність, безпека.
- Зелений: зростання, розвиток, природність.
- Помаранчевий: молодість, дружба, бадьорість.
- Жовтий: веселощі, ентузіазм, енергія.
- Червоний: пристрасть, дія, активність.
Приклади колірної гами
Правила вибору шрифтів
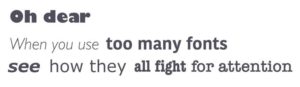
1. Використовуйте мінімальну кількість шрифтів у вашому дизайні.

Щоб запобігти таким ситуаціям, спробуйте обмежити кількість використаних шрифтів
Використання більш, ніж трьох шрифтів одночасно може призвести до того, що ваш додаток / сайт виглядатимуть перевантаженим та несприймабельно. Краще обмежити кількість використаних сімейств шрифтів до мінімуму (два — достатньо, хоч часто достатньо і одного), і дотримуватися тих самих шрифтів на всьому проекті.
З чого розпочати? Почніть з вибору шрифту для основного тексту (body text)
Це дуже важливе рішення, яке вплине на вибір будь-якого іншого шрифту, наприклад шрифту для заголовків. Основний текст є найпоширенішим елементом контенту, тому вигляд тексту буде мати суттєвий вплив на якість вашого дизайну.
Залишайтеся з одним шрифтом, поки не освоїте його
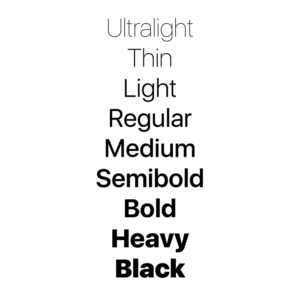
Якщо ви початківець, рекомендуємо використовувати один шрифт, поки не досягнете майстерності. Експериментуйте зі стилями. Сучасні шрифти можна використовувати з багатьма різними стилями, що означає, вони мають спільні та відмінні риси. Шрифти з більшим діапазоном стилів допоможуть вам диференціювати текст у різних контекстах, наприклад, у кнопках або мітках. Хорошим прикладом є шрифт Сан-Франциско від Apple.

Шрифт Сан-Франциско від Apple
Переконайтеся, що сімейства шрифтів доповнюють один одного
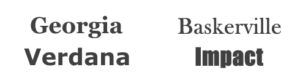
Якщо ви все ще хочете (або це необхідно) використовувати більше одного шрифту, переконайтеся, що сімейства шрифтів доповнюють один одного. Візьмемо приклад комбінацій шрифтів нижче. Поєднання шрифтів ліворуч мають подібні рисиі, які створюють гармонійну пару. Тепер порівняйте шрифти справа, де “важка” вага слова Impact значно затьмарює свого колегу.

2. Виберіть правильний розмір шрифту
Розмір вашого тексту має величезний вплив на читабельність та сприйняття тексту на екрані:
- Занадто малий текст може спричинити напруження читача. В результаті, користувачі будуть пропускати більшу частину представленого контенту. Особливо це стосується мобільних пристроїв, де крихітний шрифт на маленькому яскравому екрані може бути головним болем для ваших користувачів.
- Занадто великий текст може теж викликати проблеми. Є вірогідність того, що великий текст відволікатиме і забирати забагато уваги на себе. Тому, потрібно правильно побудувати акценти.
3. Вирівнюємо текст вліво і подумайте про розриви між блоками тексту.
4. Оберіть гарнітуру (Typeface), якя добре працює у різних розмірах.
5. Використовуйте шрифти з розрізненими літерами.
6. Довжина рядків
Наявність потрібної кількості символів у кожному рядку є ключем до зручного читання тексту.
Загальноприйнята ідеальна довжина лінії для зручного читання для десктопних інтерфейсів становить близько 60 символів на рядок, включаючи пробіли.
7. Уникайте Caps.
8. Вирівнювання на дві сторони.
Уникайте вирівнювання тексту на дві сторони оскільки пробіли між словами будуть різними і це ускладнює читання, ви втрачаєте зручність читання, до якої звикли користувачі.
9. Не зменшуйте проміжок між рядками.
10. Переконайтеся, що ваш текст є достатньо контрастний.
Ви повинні використовувати колір і контраст, щоб допомогти користувачам сприймати ваш текст.
Правила композиції
Що має врахувати дизайнер, аби правильно закласти основу для композиційної побудови?
Оскільки композиція — організаційна система внутрішніх зв’язків, необхідно пропрацювати всі компоненти, форми та змісти, щоб елементи системи було зведено до гармонійної впорядкованості.
А для цього слід дотримуватися композиційних законів і композиційних базових принципів, забезпечуючи у своїй роботі:
Гармонію цілого й частин
- Супідрядність елементів
- Урівноваженість елементів
- Відповідність елементів
- Єдність смислових зв’язків.
1) Принцип доцільності:
Будь-який проект має ціль і свої робочі завдання, які визначають подальші формальні рішення. Принцип доцільності проголошує, що в роботі слід використовувати тільки справді необхідне для проекту, відмовляючись від усього, що неважливе.
2) Принцип єдності й цілісності:
Цілісність композиції та єдність її елементів проявляються в гармонії всіх учасників композиції зі всіма їхніми внутрішніми зв’язками. Завдяки принципу єдності система будь-якої складності має вигляд узгодженого та співпідпорядкованого між собою цілого. Форма знаходить єдність у малому й великому, і в цьому цілому не хочеться нічого ні додати, ні прибрати, — усього достатньо, немає випадкових елементів.
Та ціле не завжди має однорідну структуру й не є сумою окремих частин: воно може містити конфлікти та внутрішні суперечності, які й треба гармонізувати.

3) Принцип динамізму:
Рух в образотворчій площині — не реальний рух, а ілюзія руху, тож принцип динамізму полягає в тому, щоб захопити увагу глядача. Коли хтось розглядає композицію, певні характеристики об’єктів, як-то форма, розмір, колір, тон, чи їх найбільш динамічні зони, здатні захоплювати й утримувати увагу глядача, як і об’єкти, що його оточують і привертають його увагу в звичайному житті. Принцип динамізму має забезпечувати та підтримувати цей досвід візуальної й емоційної активності, напруженості, щоб людина повірила в реальність побаченого.
4) Принцип домінанти:
Домінанта в композиції — лідер, який організовує всіх учасників композиції так, щоб глядач рухав погляд по заданій композицією траєкторії. Це смисловий чи формальний центр, головна точка композиційного простору, із якого починається основна дія, де зав’язуються внутрішні зв’язки макета. Домінанта в композиції зазвичай знаходиться в центральній зоні образотворчого поля, але є й інші рішення (про них детально в третьому розділі). Та де б вона не була формально, домінанта завжди фокусує й утримує на собі погляд глядача, повідомляючи йому, що вона — головна, центральна фігура в композиції.

5) Принцип рівноваги:
Рівновага — це такий стан композиційного рішення, за якого всі елементи збалансовані між собою. Рівновага рівнозначна поняттю «зорова стійкість» і встановлюється в результаті рівності зорової ваги (зорових мас) усіх складових.
Дотримання цього принципу необхідне, інакше в глядача може виникнути психологічний дискомфорт і відчуття, що візуальні об’єкти — випадкове хаотичне нагромадженням предметів.
6) Принцип пропорційності, підпорядкування, групування:
Для швидкого оцінювання й зчитування інформації необхідна пропорційність і певна послідовність у сприйнятті всіх частин композиції.
Для досягнення цього треба дослідити наявні об’єкти й скомпонувати їх, виявляючи ієрархічну цінність: об’єкт №1, об’єкт №2, об’єкт №3. Це, власне, запропонована глядачеві допомога в почерговому засвоєнні матеріалу.
Якщо йдеться про групу об’єктів, а не окремі об’єкти, їх можна об’єднати на основі спільності будь-яких візуальних рис, достатньо сильних відмінностей, контрастів.

7) Принцип гармонії:
Гармонія витворює зв’язок між усіма елементами композиції, примирює можливі суперечності та приводить усі складові до стану узгодженості. Шляхом гармонії в композиції досягається балансу — форма виражає сенс і зміст, емоційну проявленість, а також реалізує функціональне призначення.
Основні ознаки гармонійного цілого такі: повторюваність цілого в його частинах; підпорядкованість і співмірність частин; урівноваженість і єдність.
Гармонія являє собою найвищий прояв композиційної синергії та синархії всіх учасників.
Правила оформлення інфографіки:
- Знайдіть історію
Подумайте про історію, яку плануєте розповісти. Це допоможе визначити, яку інформацію потрібно розмістити в інфографіці. Тема має бути дуже точна та сфокусована, оскільки інфографіка має обмежений простір для контенту.
- Заголовок
Наявність виразного заголовку з напівжирними шрифтами та кольори – виділить основну ідею Вашої інфографіки. А якщо ж заголовок занадто багатослівний – ще раз подумайте над основною ідеєю інфографіки.
- Оберіть правильний макет
Адже для візуалізації даних існує безліч варіацій того, як саме можна розміщувати інформацію. Можливо для вас підійде макет у вигляді одного стовчика, а можливо, доведеться розміщувати інформацію за допомогою кількох.
- Обирайте правильні типи діаграм
Найчастіше використовуються гістограми, секторні, стовпчасті та лінійчаті діаграми. Щоб вирішити, який тип діаграми найкраще відобразить дані, спочатку потрібно визначити, яку саме інформацію ви хочете показати — виділити одне число, порівняти дані чи показати тенденцію.
Наприклад, стовпчаста діаграма є одним із найпростіших способів порівняння даних. А щоб передати тенденцію, найбільш вдалою є лінійна діаграма.
Діаграми повинні бути достатньо простими — для того, щоб читачам знадобилось не більше десяти секунд на розуміння інформації, яка зображена.
- Обмежуйте кількість тексту
Найкраща інфографіка перш за все має візуальний вплив, а текст – вторинне пояснення візуального контенту.
- Шрифт має бути розбірливим
Уникайте декоративних чи рукописних шрифтів, оскільки їх важко читати. А також будьте обережними у використанні мілкого шрифту. Щоб зберегти єдність дизайну інфографіки, використовуйте не більше трьох типів шрифтів, але також не лише одного. Вдале використання двох шрифтів може створити гарну динаміку та ієрархію інформації.
- Колір
Використовуйте два-три основні кольори та незначні кольорові акценти. Важливо правильно підібрати тон інфографіки до її теми. Якщо це бізнес-інфографіка, краще підійдуть нейтральні кольори, такі як синій чи зелений, або ж кольори бренду.
Додайте кольорові блоки, щоб розділити інформацію та дати відпочинок очам.
- Фотографії повинні мати сумісний між собою стиль та освітлення
Намагайтеся підбирати фото з такими ж світловими ефектами, однаковими фонами, однаковою кількістю темних областей тощо.
- Симетрія чи асиметрія?
У симетричному балансі кожна сторона композиції має однакову вагу. Такий макет найкраще для порівняльної інфографіки. Асиметрична створює більш складні зв’язки між об’єктами та робить інфографіку більш динамічною. Асиметричний баланс більш натуральний і менш одноманітний. Він створює більш складні взаємовідносини між об’єктами та робить інфографіку більш динамічною.
- Послідовність
Елементи дизайну повинні бути послідовними. Використовуйте один стиль в одній інфографіці. Це відноситься до типу іконок, кольорової палітри, стилю зображень, шрифту тощо.
- Контраст в дизайні
Його можна створити за допомогою контрастного поєданння кольорів та розмірів шрифтів.
Заголовок, як правило, має найбільший розмір шрифту — для того, щоб привернути увагу та пояснити тему інфографіки. Трохи менший розмір має підзаголовок, а найменший — основний текст.
Використовуйте також тоновані зображення (як бекграунд), які підкреслюють контекст діаграм.
- Додатковий (навколишній) простір
Додатковий простір — це пустий простір навколо об’єктів у дизайні.
Якщо інфографіка занадто захаращена, то це може відвернути увагу читачів та ускладнити сприйняття інформації. Створення пустого простору навколо елементів дозволяє читачам краще зрозуміти та обробити дані.
- Рекомендуємо скористатись сервісами для створення інфографік

Правила оформлення презентацій:
Формат слайдів
Параметри сторінки:
розмір слайдів має відповідати розміру екрана;
орієнтація слайда – альбомна;
ширина слайда – 24 см;
висота слайда – 18 см;
нумерувати слайди слід арабськими цифрами без знаків номера, рисочок тощо;
формат показу слайдів – “Демонстрація”.
графічний і текстовий матеріали розміщуються на слайдах так, щоб ліворуч і праворуч від краю слайда залишалося чисте поле шириною не менше 0,5 см.
Основа будь-якої правильно спланованої презентації – це логічний аналіз послідовності відображення матеріалу, передбачення можливих питань і добір
реплік для коментарів до презентації. Успішність презентації залежить від того, наскільки ретельно перед її створенням було продумано та враховано такі
фактори:
– організація презентації (визначення суті того, про що необхідно розповісти);
– урахування особливостей слухацької аудиторії;
– визначення структури (схеми, сценарію) презентації: послідовність
викладення матеріалу, добір різноманітних зображень, анімаційних ефектів та інших елементів, що супроводжують виклад.
При створенні презентацій однією з найпоширеніших помилок є бажання помістити в презентацію велику кількість відомостей, графічних зображень та
анімаційних ефектів, які лише відвертають увагу слухачів від змісту.
Перед створенням презентації необхідно:
– визначити тему та призначення презентації, спосіб демонстрації;
– розробити сценарій презентації;
– продумати зміст усіх слайдів, їх стиль та оформлення.
За структурою презентації поділяються на лінійні та розгалужені.
Презентації лінійної структури створюються для послідовного викладання
матеріалу з використанням мультимедійних засобів. Вони містять лише тези повідомлення, які допомагають усвідомити його зміст, та ілюстрації. Презентації,
які використовуються для узагальнення і систематизації знань та у визначенні рівнів навчальних досягнень, завдяки гіпертекстовим посиланням мають
розгалужену структуру. Працюючи з ними за своїм робочим місцем, користувач має змогу опрацьовувати запропонований матеріал з урахуванням індивідуальних
здібностей.
Основні слайди презентації повинні мати:
– титульний аркуш;
– слайд з фотографією автора і контактною інформацією (пошта, телефон);
– зміст з кнопками навігації;
– основні пункти презентації;
– список джерел (до 5 основних);
– завершальний слайд.
Дозволяється об’єднувати слайд N 1 і слайд N 2.
Кнопки навігації потрібні для швидкості переміщення усередині презентації.
Список джерел повинен бути з докладним зазначенням вихідних матеріалів(звідки взяли ілюстрації, звуки, тексти, посилання). Крім електронних адрес потрібно вказувати і друковані видання.
Вимоги щодо структури та змісту навчального матеріалу:
викладайте матеріал стисло, з максимальною інформативністю тексту;
слідкуйте за відсутністю нагромадження, чітким порядком у всьому;
ретельно структуруйте інформацію;
використовуйте короткі та змістовні заголовки, маркіровані та нумеровані списки;
важливі відомості (наприклад, висновки, визначення, правила тощо)
подавайте крупним та виділеним шрифтом і розташовуйте у лівому верхньому куті екрана;
другорядні відомості бажано розміщувати внизу сторінки;
кожній ідеї треба відвести окремий абзац;
головну ідею абзацу викладайте в першому рядку;
використовуйте табличні форми запису даних (діаграми, схеми) для ілюстрації важливих фактів, щоб подати матеріал компактно і наочно;
графіка має органічно доповнювати текст;
пояснення треба розташовувати якнайближче до ілюстрацій, з якими вони мають одночасно з’являтися на екрані;
необхідно ретельно продумати інструкції до виконання завдань: їх чіткість, лаконічність, однозначність;
усі текстові дані потрібно ретельно перевірити на відсутність орфографічних, граматичних і стилістичних помилок, дотримуйтеся прийнятих правил скорочень;
форма представлення інформації повинна відповідати рівню знань слухачів.
Додаткові вимоги до змісту презентації (за Д. Льюїсом):
– кожен слайд має відображати одну думку;
– текст має складатися з коротких слів та простих речень;
– рядок має містити 6 – 8 слів;
– всього на слайді має бути 6 – 8 рядків;
– загальна кількість слів не повинна перевищувати 50;
– дієслова мають бути в одній часовій формі;
– заголовки мають привертати увагу аудиторії та узагальнювати основні ідеї
слайда;
– у заголовках мають бути і великі, і малі літери (а не тільки великі);
– слайди мають бути не надто яскравими – зайві прикраси лише створюють бар’єр на шляху ефективної передачі даних;
– кількість блоків статистичних даних на одному слайді має бути не більше чотирьох;
– підпис до ілюстрації розмішується під нею, а не над нею;
– усі слайди презентації мають бути витримані в одному стилі.
Вимоги щодо врахування фізіологічних особливостей людини у сприйнятті кольорів і форм:
стимулюючі (теплі) кольори сприяють збудженню й діють як подразники (у порядку спадання інтенсивності впливу: червоний, оранжевий, жовтий);
дезінтегруючі (холодні) кольори заспокоюють, викликають сонливий стан (у тому самому порядку: фіолетовий, синій, блакитний, синьо-зелений,зелений);
нейтральні кольори: світло-рожевий, жовто-зелений, коричневий;
поєднання двох кольорів – кольору знака і кольору фону – суттєво впливає на зоровий комфорт, причому деякі пари кольорів не тільки стомлюють зір, а й можуть спричинити стрес (наприклад: зелені символи на червоному фоні);
найкраще поєднання кольорів шрифту і фону: білий на темно-синьому, чорний на білому, жовтий на синьому;
кольорова схема має бути єдиною для всіх слайдів;
будь-який фоновий малюнок втомлює очі та знижує ефективність сприйняття даних;
підсвідомість легко вловлює чіткі, яскраві малюнки, що швидко змінюються, вони краще запам’ятовуються;
будь-який другорядний об’єкт, що рухається (анімаційний), знижує якість сприйняття матеріалу, відволікає, порушує динаміку уваги;
підключення у вигляді фонового супроводу нерелевантних звуків (пісень, мелодій) швидко втомлює, знижує продуктивність сприймання.
Людина може одночасно запам’ятовувати не більше трьох фактів, висновків, визначень.
Фон є елементом заднього (другого) плану. Він має виділяти, підкреслювати
інформацію слайда, але не затуляти її.
Використання різних фонів на слайдах в рамках однієї презентації не створює відчуття єдності, зв’язності, стильності інформації. Щоб уникнути цієї помилки, складання кольорової схеми презентації має
починатися з вибору двох головних функціональних кольорів, які використовуються для фону та звичайного тексту.
Поєднання двох кольорів – кольору тексту та кольору фону – істотно впливає на глядача: деякі пари кольорів не тільки стомлюють зір, але й можуть призвести до стресу.
Традиція нашого сприйняття пов’язана з тим, що фон має бути світлим, а текст – темним. Цей контрастний образ прийшов від “книжкового” тексту. У друкованих текстах ми зіштовхуємось і з максимальним контрастом: чорний –
білий. Ми до нього звикли, око він не стомлює. Проте сприйняття тексту з екрану має дещо іншу специфіку. Зокрема, екран генерує випромінювання, і тому різкий
контраст кольору і фону втомлює око. Є прийоми, за допомогою яких можна цей різкий контраст пом’якшити. Наприклад, можна обрати фон і колір в одній гамі,
тобто тільки зробити фон максимально світлим, а шрифт – темним.
Будь-який фоновий малюнок підвищує стомлюваність очей і знижує ефективність засвоєння презентованого матеріалу. Використання фотографій як фону є не завжди вдалою ідеєю через труднощі з підбором шрифту. В цьому випадку треба або використовувати більш-менш
однотонні, іноді ледь розмиті фотографії, або розташовувати текст не на самій фотографії, а на кольоровій підкладці. Але такий варіант оформлення фону має бути виправданим метою презентації.
Заважає сприйняттю текстової інформації й використаний у презентації фон у вигляді анімованого об’єкта.
Не слід використовувати виділення підкресленням, тому що в сприйнятті активних користувачів Інтернет у підкреслення пов’язане з гіперпосиланням.
Вибір шрифтів
Вибраний шрифт визначає вплив повідомлення на слухачів. Дня консервативної аудиторії та серйозних повідомлень обирайте класичний шрифт
(наприклад, Times New Roman); для радісних повідомлень – “веселий” шрифт
(наприклад, Comic Sans MS).
Шрифти з зарубками (Times New Roman і Bookman) легко читаються, тому їх використовують для друку великих обсягів тексту. Шрифти без зарубок (Агіаl і
Verdana) простіші, тому вони краще виглядають у заголовках та колонтитулах.
При створенні презентації для перегляду в електронному вигляді або показу слайдів, використовуються шрифти, які гарно виглядають на екрані. ШрифтиVerdana, Tahoma та Bookman розроблені спеціально для використання на вебсторінках. Також можна використовувати для цього шрифти Агіаl і Times New Roman.
Щоб забезпечити легкість читання, колір тексту потрібно зробити контрастним відносно кольору фону. Напівжирний шрифт і курсив використовується лише для виділення – часте використання послаблює їх ефективність.
Кожний шрифт несе в собі певну індивідуальність, тому дуже важливо дотримуватися узгодженості. Якщо часто змінювати шрифт, повідомлення може виявитися неузгодженим. У презентації рекомендується використовувати не більше 3-4 різних шрифтів.
Розмір шрифту не повинен бути дрібним. Найбільш “дрібний” для презентації– шрифт 22 пт. Відмовтеся від курсиву. Краще правило використання курсиву –
уникати його взагалі, оскільки він, як правило, лише ускладнює читання, уповільнює швидкість сприйняття.
Міжрядковий інтервал – полуторний.
Текстова перевантаженість
Не варто заповнювати один слайд занадто великим обсягом інформації:
слухачі можуть одноразово запам’ятати не більше трьох фактів, висновків, визначень.
Найбільша ефективність досягається тоді, коли ключові пункти відображаються по одному на кожному окремому слайді. Розміщувати багато дрібного тексту на слайді неприпустимо. Не розміщуйте на слайді дослівно все, що ви маєте намір сказати словами.
Великий текст дуже важко читати та майже неможливо запам’ятати. Прагніть максимально скоротити довжину речень, відмовитися від ввідних конструкцій і інших граматичних “надмірностей”. Текст у презентації має бути
простим, лаконічним, таким, що нагадує тези (якщо, звичайно, ви не використовуєте цитати).
Правила оформлення плакатів:
Зазвичай компонування рекламного плаката будується за певним планом:
- Візуальний образ
- Слоган
- Логотип або товарний знак.
- Зображення реального продукту
Візуального образу в зовнішній рекламі відводиться керівна роль.
1. Він повинен бути максимальних розмірів.
Вплив цього образу, його сила, настрій і доречність визначають, чи будуть плакат помічати і запам’ятовувати.
Прийоми візуального мислення окреслюють коло таких візуальних образів:
- Несподівані комбінації.
- Дивна перспектива.
- Повторення.
- Рух.
- Масштаб.
- Шрифт як дизайнерський елемент.
- Протиставлення.
- Колір.
- Колаж.
- Неймовірні, нереальні образи.
- Гумор.
- Об’єкт.
- Мода і краса.
- Секс і романтика.
- Знаменитості.
2.Текст рекламного плаката
Отже, саме сила візуального образу може визначити успіх або провал рекламного плаката. Плакат має сприйматися як єдине ціле. Необхідна зв’язок і взаємодія між чином та словами.
3.Розбірливий і чіткий шрифт, що виділяється на загальному фоні, дозволяє читати текст на великій відстані.
У деяких випадках акцент робиться тільки на слова без використання будь-якого образу. І головне кредо зовнішньої реклами “чим менше — тим краще” вимагає стислості й від тексту.
При компонуванні тексту також важливо виділити логотип або товарний знак і відвести їм саме помічалося місце.
4.Робота з кольором
Для зовнішньої реклами сприйняття плаката на відстані має колосальне значення.
5. Плакат має дізнаватися і стає помітним з певної відстані, по мірі наближення до нього.
Сучасні комп’ютерні програми і нові технології друку відкривають великі можливості для передачі найнеймовірніших ідей. Але при цьому важливо пам’ятати, що макет плаката повинен відповідати технологічним можливостям друку і підходити для сильного збільшення.
При великих розмірах і відстанях в рекламному плакаті виразніше проявляється вплив колірних комбінацій на очевидний розмір і читабельність. Найбільша цікава ідея, оригінальний дизайн можуть абсолютно загубитися, якщо вибір кольорів не буде оптимальним. Кольори повинні бути як можна більш соковитими і яскравими, щоб відразу кидатися в очі, привертати увагу.
Причому, на думку фахівців, колірний контраст повинен бути як можна більш явним. Використання висококонтрастних кольорів дозволяє зробити сюжет читабельним з далекої відстані.Для виділення кольорів і посилення їх контрастності будь-якого плакату потрібен правильний баланс білого до всіх інших кольорів. Правила існують, щоб їх порушувати. Багато хто з порушників правил шукають свої власні правила — але це добре до тих пір, поки плакат здатний викликати ефект. Якщо художник може творити красиві картинки і сперечатися про власне бачення світу, то дизайнер-рекламист, спираючись на закони сприйняття, повинен точно і ефективно донести ідею про товар”.

Published: Mar 13, 2022
Latest Revision: Mar 13, 2022
Ourboox Unique Identifier: OB-1294110
Copyright © 2022








